|
My presentation of engine mobile features at PascalCafe 2024 has inspired me to polish more our mobile features. There’s something cool coming soon (ups, did I just leak a link to early release only for the bravest testers? yes!).
For today, let me announce a few significant documentation updates around our engine:
-
Our Android documentation has been improved. I also added some screenshots from Android Studio, and this documentation now more explicitly recommends to just install Android Studio (not only Android command-line tools).
Whole Android Studio is a larger download, but it is just worth it, in our latest tests. Even if you want to develop only CGE / Pascal applications for Android (not using Java or Kotlin), and you have already a favorite IDE (like VS Code, Lazarus, Delphi)… Android Studio is still very useful. It allows to easily install Android SDK (along with accepting Google licenses), allows to use Android virtual machines or mirror real Android device plugged over USB on your PC (very useful!), also contains already the proper Java version.
-
There’s a new documentation page Expose scene elements, like children transformations as TCastleScene children. It documents features, current and planned, of
TCastleSceneCore.ExposeTransforms. It is a bit different from most of CGE manual, in the sense that in most of CGE manual, I generally document what engine features already exist and rock. In case of this page, whileTCastleSceneCore.ExposeTransformsalready exists (and rocks 🙂 ), this manual page also describes some plans about how it will rock even more in the future! I considerTCastleSceneCore.ExposeTransformsan important mechanism to enable a few use-cases in CGE. -
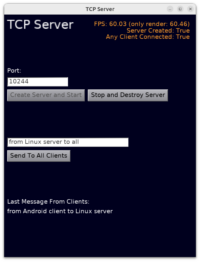
I improved a bit networking manual chapter, in particular emphasized clearly that TCastleDownload can be used to communicate with backends over HTTP REST and documented the case of known memory leaks with Indy.
-
Our detecting memory leaks documentation is now more compiler-agnostic, spelling out available solutions in both FPC and Delphi.
-
I consolidated various slide shows about Castle Game Engine on slideshare.net. These come from various conferences where I spoke about CGE.
That’s not the end 🙂 I also wanted to point your attention to some wiki resources about Pascal I wrote in 2023. You can treat them as somewhat “companion” information to our Modern Object Pascal Introduction for Programmers book — maybe not good enough / not precise enough to be included in the book, but may be useful information / advise for all developers using modern Pascal:
Happy reading everyone! 🙂 Do you like to read? Or maybe you prefer to make games? 🙂 Or both? Please support us on Patreon!